群晖docker容器版emby添加弹弹play弹幕
服务器端添加代码,可以实现web端弹幕播放,使用ssh的话可以用以下代码
docker ps -a //查看容器id
docker exec -it emby容器id /bin/bash //进入容器 或者使用群晖自带的终端,container manager中找到emby,操作>>>打开终端机>>>新增(通过命令启动—输入/bin/ash)>>>方案①输入如下代码,修改index.html,在文本最后的如代码所示的位置插入脚本。
vi /system/dashboard-ui/index.html
……………………</script>//在这里插入,提行后与上面的<script scr=……>对齐//
</body>
</html>
<script scr=……></script>
<script type="text/javascript" src="https://danmaku.movie.kg/ext.js"></script>
<link rel="stylesheet" href="https://danmaku.movie.kg/ext.css"/>
</body>
</html>
//插入完成后大概这样最后按下esc以后输入:wq保存并退出(wq如果输入不了也用鼠标右键复制进去),接着重启一下emby的docker容器就可以了,但是这种方法在重新compose构建后会被初始化重置然后失效。
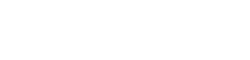
我更推荐方案②,将index.html映射出来,和emby其他配置一样保存到宿主机本地。首先我们得复制容器内的index.html,操作>>>打开终端机>>>新增(通过命令启动—输入/bin/ash)>>>方案②输入如下代码,复制index.html到/data(/data为创建容器时,映射的本地媒体文件夹),然后修改好index.html后,在emby的docker compose命令中添加一段volumes目录映射到/system/dashboard-ui/index.html即可。
cp /system/dashboard-ui/index.html /data
- /volume1/docker/docker-compose/emby/index.html:/system/dashboard-ui/index.html上面这种在客户端或网页的 index.html </script> 这里添加 </body></html> 标签,插入以下内容:
<script type="text/javascript" src="https://danmaku.movie.kg/ext.js"></script>
<link rel="stylesheet" href="https://danmaku.movie.kg/ext.css"/>上述方法,只能实现web端的弹幕添加,常用的安卓端、IOS、PC端,可以去https://danmaku.movie.kg/下载对应的客户端。
TV端暂时没有方法实现,残念。